こんにちは。
今回はファビコンの作成から設定までを、一気にやってみます。
そのために、作成はお馴染みのCanva、設定はWordPressのみを使います。
画面の流れに従えば、設定までを完了できます。
Amazon.co.jp: 【Amazon.co.jp限定】 #like(タグライク) アサヒ おいしい水 天然水 ラベルレスボトル 2L×9本 : 食品・飲料・お酒
Amazon.co.jp: 【Amazon.co.jp限定】 #like(タグライク) アサヒ おいしい水 天然水 ラベルレスボトル 2L×9本 : 食品・飲料・お酒
まずはCanvaから
- 新規デザインを選択

- Canvaからロゴのテンプレートを選ぶ

- ちょっと和風を選んでみます

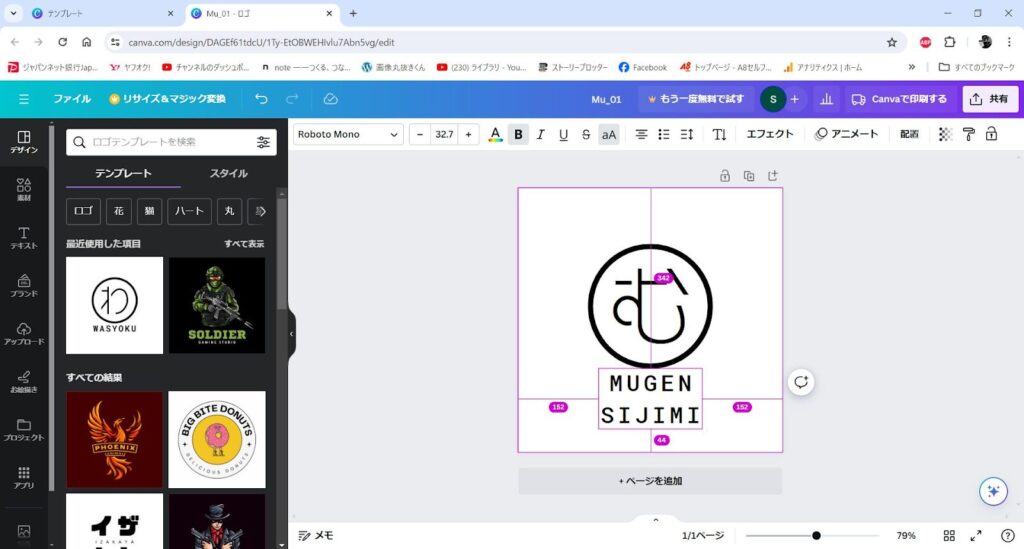
- 忘れぬうちに名前を変更して、ロゴの文字を変更

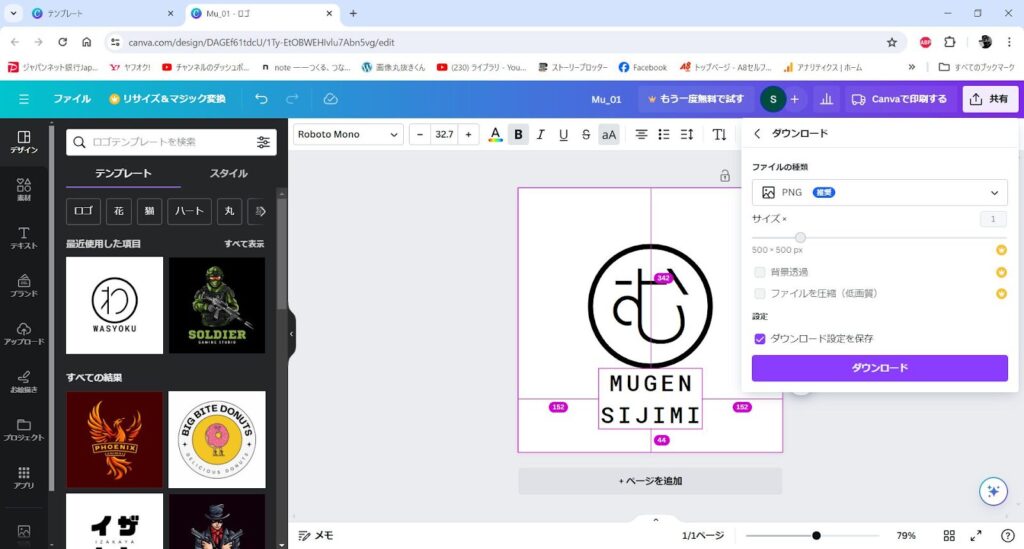
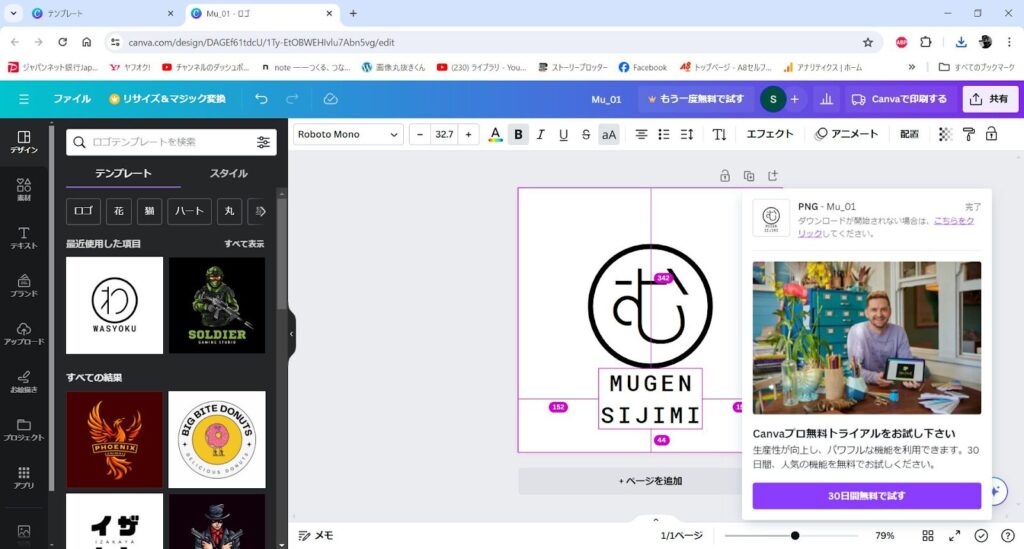
- 右上の「共有」を選んでダウンロード。ファイルの種類はPNGでオーケー

- テンプレート作成者に感謝して、内容をチェック

これでファビコン完成です。
WordPressによる設定
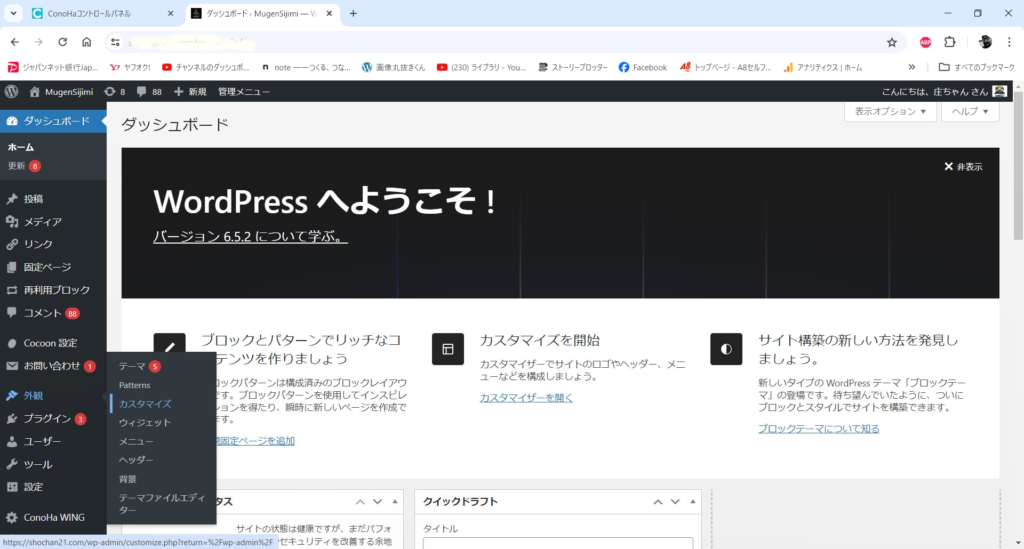
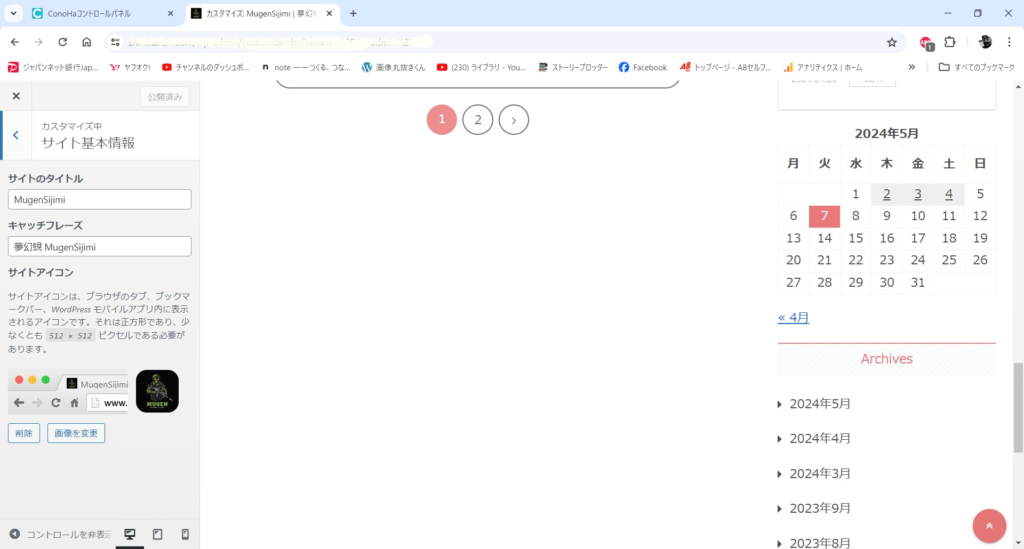
- 外観ー>カスタマイズを選択

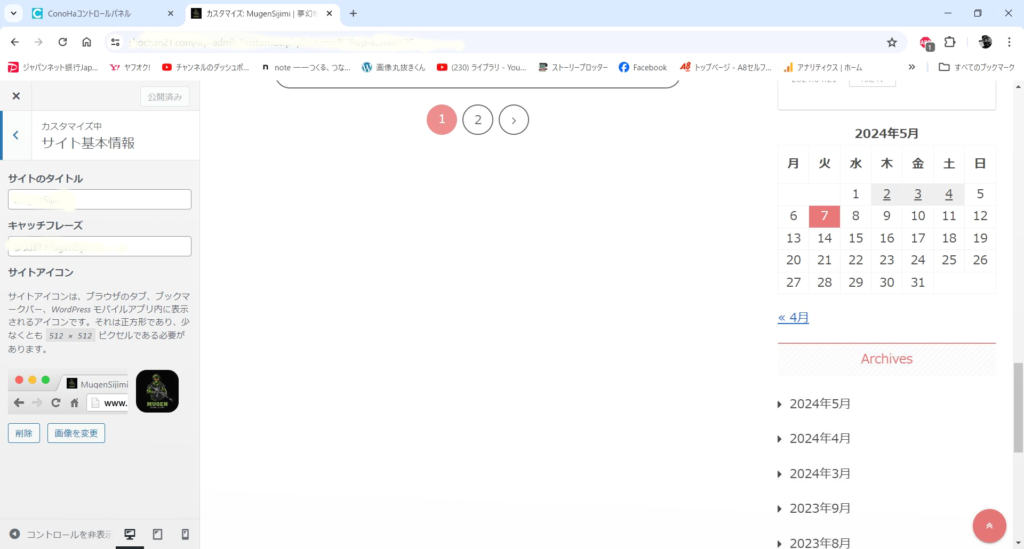
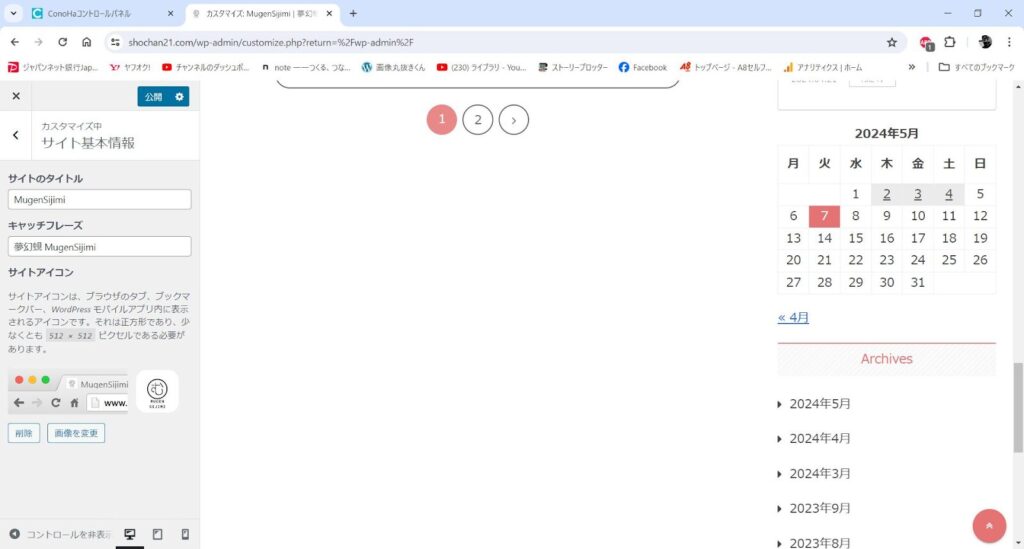
- サイト基本情報を選択

- サイトのタイトル、キャッチフレーズ、サイトアイコンが見えてきます

- サイトアイコンの「画像の変更」を選択

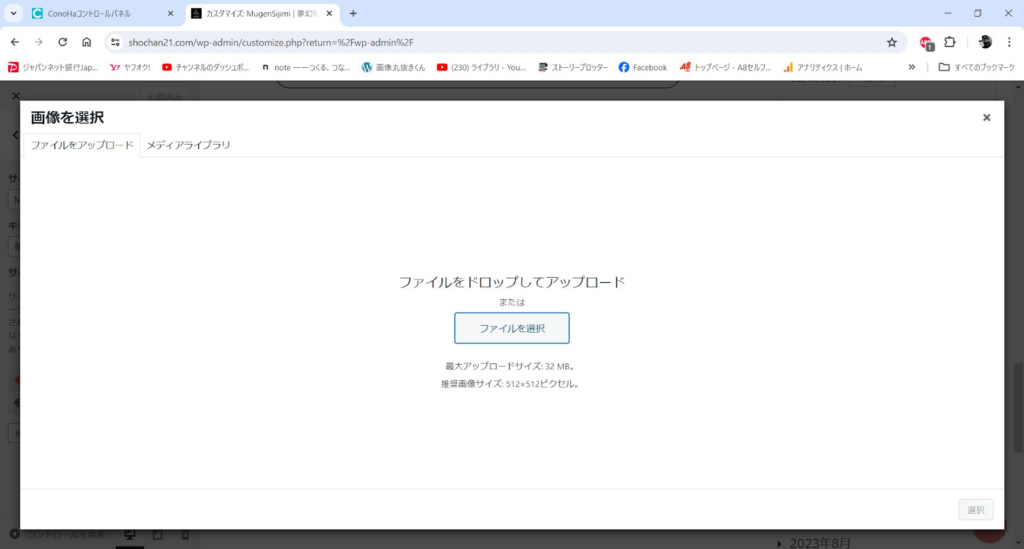
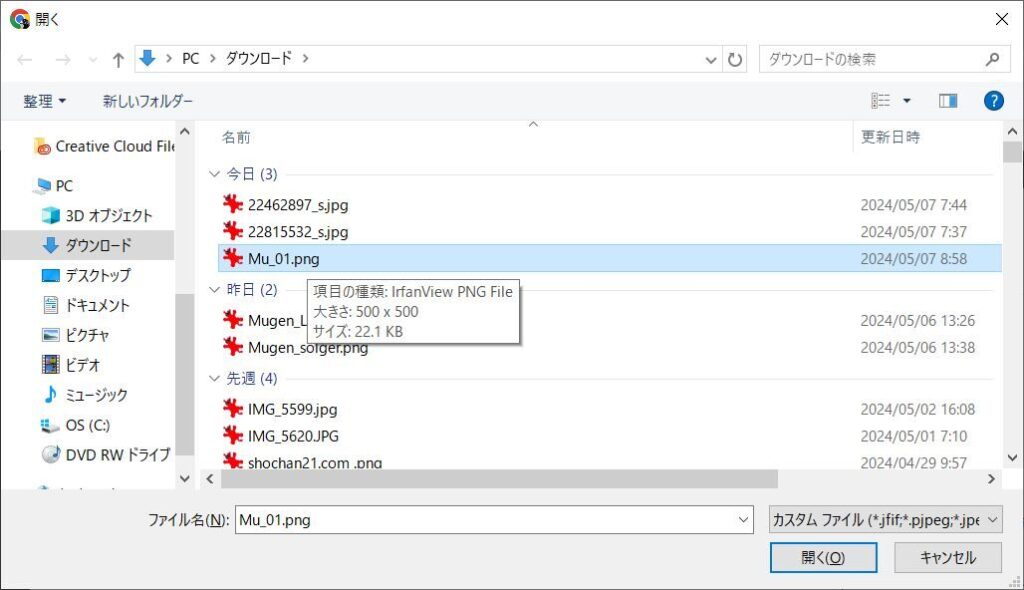
- ファイルのアップロードを選択して、先ほど作成したMu_01をUP

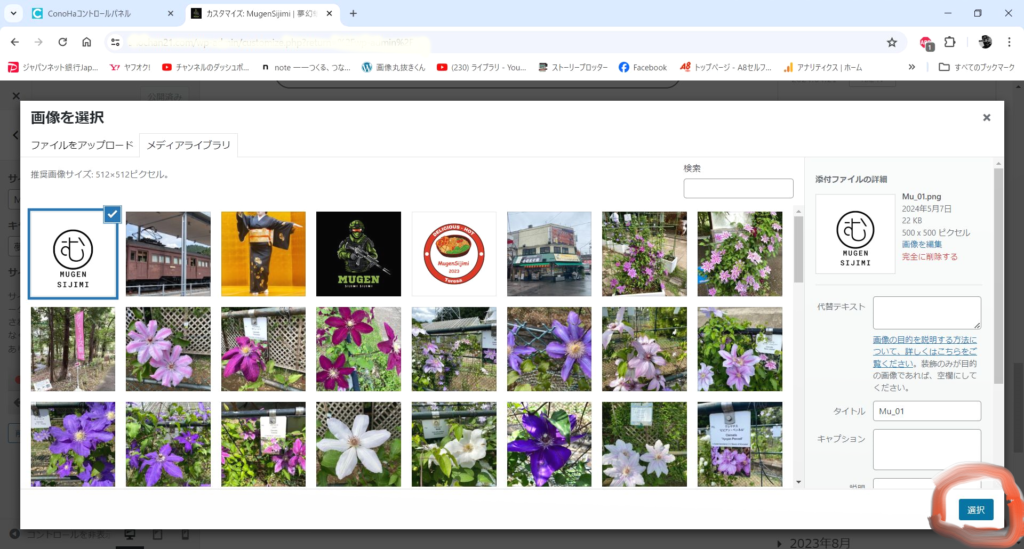
- 画像一覧にMu_01が登場します。右下の「選択」を押す

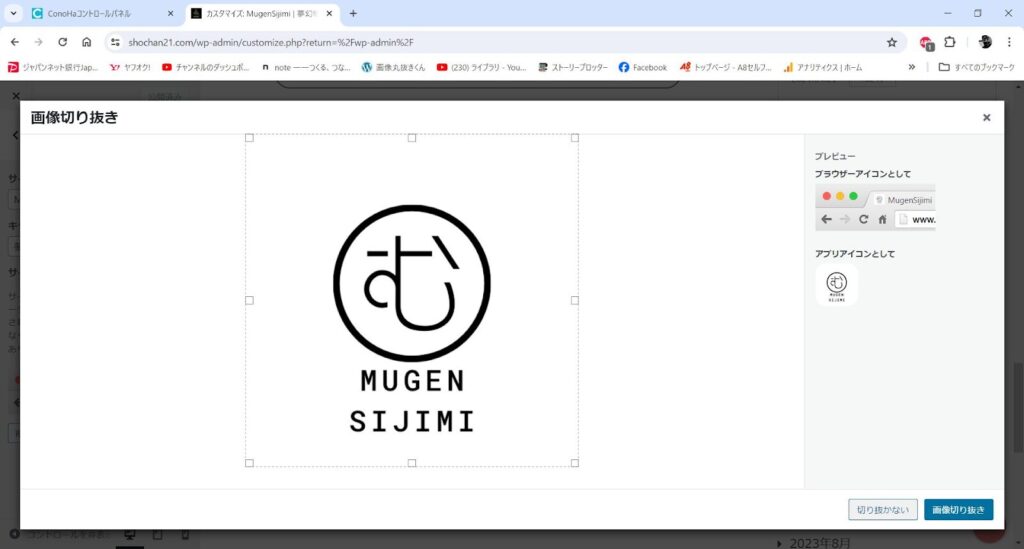
- 画面切り抜きを選択。今回は「切り抜かず」を選択。切り抜きを選択すれば余白をカットできます。

- 再びサイト基本情報に戻ります。右上の青い「公開」ボタンを押します。

以上でWordPressによる設定は完了です。




コメント